
It has become almost an obsession planting California native plants around my home for the past four years. It has attracted animal species that I didn’t know exist in the middle of the City. This obsession lead to my home getting selected for the yearly Theodore Payne Foundation Garden Tour in 2020. The foundation consists of horticulturists from Southern California that educate communities in sustainable gardening. My wife and I are active in advocating for environmental justice and for sustainable gardening that preserves our natural flora here in East Los Angeles. Being selected for the tour made us proud.
Digital Immortalization
I decided to create an online presence for people to better understand the personality of the garden. It has an Instagram account (https://www.instagram.com/s17.la) and a website (http://www.s17.la). I also developed a database of all the plants I have in my garden. This database would be for personal use and to refresh my skills in MVC.
My skills are primarily Frontend development and animation. When being exposed to MongoDB years back when Node.js first emerged, it got my attention because of the JSON-like appearance. Backend development isn’t my expertise but using MongoDB with Express and Node, for some reason clicked. I completed the introductory MongoDB University lessons and that helped me better understand the platform.
Over the years, I created a boilerplate MVC that include Handlebars.js for my views templating. Wiring React.js to MongoDB has been an ongoing work in progress so I am holding off using React for this project at the moment.
Tag You’re it
The use case for the app would be simple. Users would be mainly my wife and I. We both log into the admin site, create a new plant profile, add info, and then snap a picture. We probably have a few hundred plants so having everything inputed into the app has been a work in progress. I decided to create a view that would make these plant profiles public. I then embedded the public URL into NFC tags for each plant. Finally, I glued the tag on a plant markers for tour guests to interact with in person.
Integrate with The Physical World
To add fun to the project, I decided to integrate a Particle board microprocessor to measure the moisture level on a specific area of the garden. This area has fast draining soil and it is crucial we monitor the soil closely. Particle.io publishes data publicly and can get retrieved through their API. Luckily, there is a Node NPM package that allows your Node project to listen to events from your Particle device.

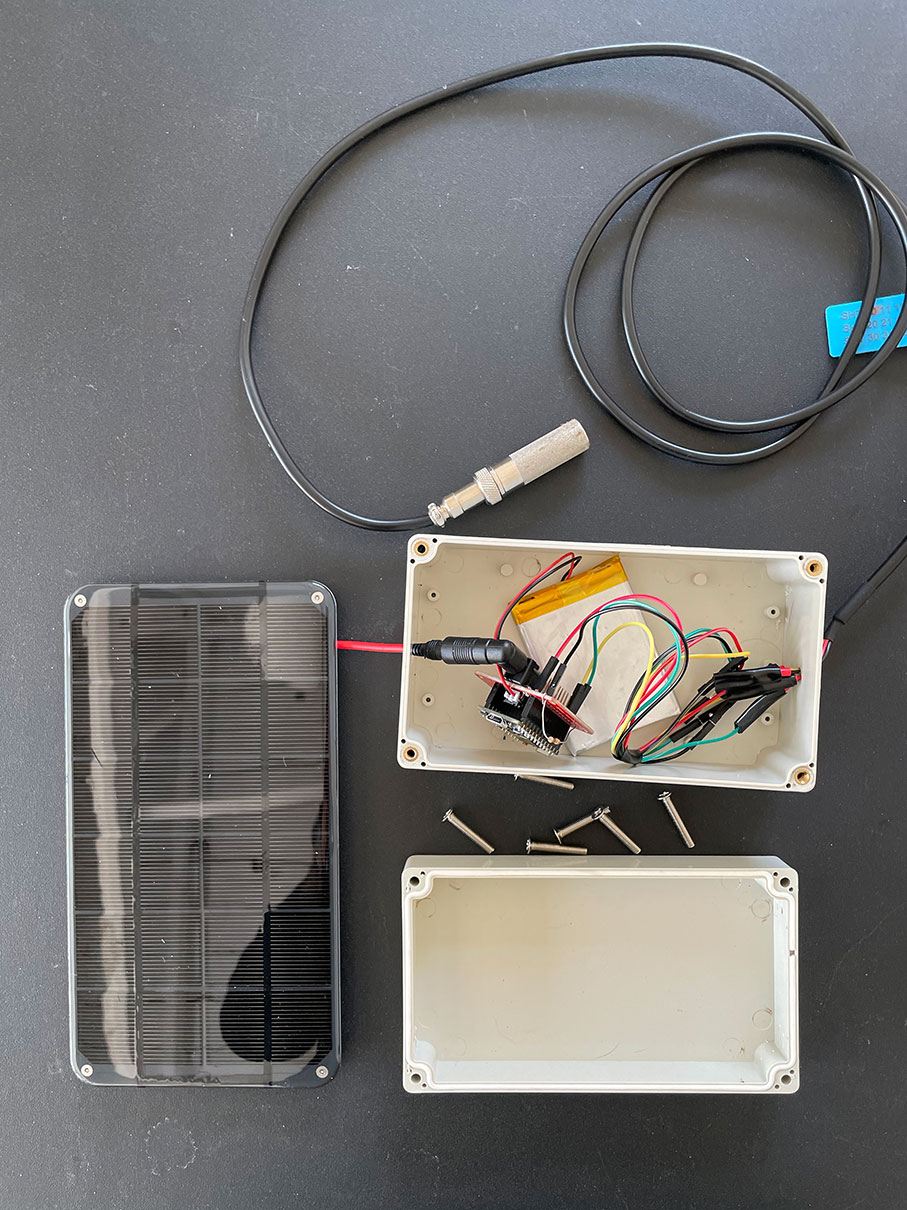
Above you can see the hardware up-close. You have the 3V solar panel connected to microprocessor power shield. The shield powers the Particle and charges the battery. The rest of the wiring is for the ground sensor. The weather-proof housing was purchased in Amazon. I drilled two holes for the wiring going out with some water-proof caulking.
The app listens for a number from the Particle API, then pushes the data into a unique MongoDB schema. On a separate view I made a visualizer showing moisture levels every 24 hours by pulling the sensor data with a cap of five numbers that represents 5 days.
Finally, I used Twilio integration to have it text message me when it passes a low moisture threshold.
Doing fun work like this makes everything worth while. Some aspects of the project are still a work in progress but having the bulk of it completed is rewarding.
And one more thing…
I also made 360° VR images and videos using my old Rico Theta Camera I had laying around. The camera does not produce the sharpest images but it does the job when doing VR projects or prototypes. Check it out in this link. For the GitHub repo click here. (I still need to update my boilerplate. Don’t hate for not seeing ES6 arrow functions)